더 나은 마이크로 무료 카지노 게임 위한 몇 가지 팁
우리가 매일 마주치는 앱이나 모바일 서비스에는 단어나 문장이 존재한다. 버튼에 쓰인 단어나 팝업창에 쓰인 문구 등이 여기 속하는데 이를 마이크로 카피{Microcopy}라고 한다. 하나의 웹/앱에는 다양한 목적을 가진 마이크로 카피가 필요한데 이를 위한 문자 체계를 구축하는 일을 UX 라이팅이라고 한다. 그리고 이러한 일을 전문적으로 하는 사람을 UX 라이터라고 부른다. 그렇다면 UX 라이팅과 전통적인 카피라이팅의 차이점은 무엇일까?
UX 라이팅 VS 무료 카지노 게임라이팅
무료 카지노 게임라이팅은 마케팅이 목적인 경우가 많다. 옥외 광고나 잡지, TV광고에 등장하는 문장들을 떠올리면 쉽다. 무료 카지노 게임라이터는 마케터와 일하는 것이 일반적이며, 시선을 사로잡을 수 있는 강력하고 매력적인 단어들이 무기가 된다. 더불어 브랜드나 상품을 홍보할 수 있는 스토리 텔링을 통해 브랜드 인지도를 높이는 역할을 한다.
반면, UX 라이팅은 디지털 인터페이스 전반에 존재한다. 예를 들어 간단한 버튼 문구부터 사용자가 회원 가입을 하거나 비밀번호 복구 시 제공되는 글들이 UX 라이팅에 해당한다. 목적은 디지털 서비스 최적화에 있는 셈이다. 카피라이팅의 목적이 단시간 내 사람들의 시선을 사로잡는 것이라면 UX 라이팅은 메시지를 최대한 오해 없고 정확하게 전달하는 데 있다.
 무료 카지노 게임라이터와 UX 라이터의 차이
무료 카지노 게임라이터와 UX 라이터의 차이좋은 UX 라이팅은 비즈니스에도 큰 영향을 미친다. 적은 개발 비용으로도 사용성을 개선할 수 있기 때문이다. 이러한 측면 덕분에 UX 라이팅은 디지털 서비스 속 핵심 역량으로 떠오른 지 오래다. 아래는 과거 글로벌 비즈니스 서비스 링크드인(Linkedin)에서 찾은 UX 라이터의 요건이다. 국내 역시 UX 라이터의 수요는 갈수록 높아지는 추세다.
프로덕트의 전체 맥락을 연결시킬 수 있는 능력 (링크드인)
유저와 프로덕트 사이의 쉽고 정확한 커뮤니케이션을 만들 수 있는 능력 (틱톡)
무료 카지노 게임를 이해하고 그들이 이해할 수 있는 언어를 구사해야 함. 디자인팀과의 협업능력도 중요. (드롭박스)
무료 카지노 게임가 목표를 달성하는 데 도움이 되는 직관적이고 유쾌한 글쓰기 능력 (구글)
프로다운 글쓰기 실력, 가장 중요한 것은 역시 마이크로 무료 카지노 게임 (아마존)
정확한 단어를 통해 이 UI가 어떤 것을 말하는지 알 수 있게 하는 능력 (핀터레스트)
정확하고 직관적인 언어로 앱 내 다양한 상황에서 무료 카지노 게임 경험을 끌어올릴 수 있는 능력 (리프트)
글로벌 IT 기업들의 요건처럼 UX 라이터는 글과 관련된 다양한 일을 한다. 아무리 인터페이스가 아름다워도 UX 라이팅이 엉망이면 사용자는 서비스를 떠날 가능성이 높다. 지금부터 UX 라이팅을 향상할 수 있는 몇 가지 방법들을 소개하겠다.
좋은 UX 라이팅을
위한 법칙들
2017년 샌프란시스코에는 구글이 매년 개최하는 개발자 컨퍼런스 <Google I/O가 열렸다. 컨퍼런스에서 구글은 “단어가 제품을 돋보이게 하는 방법{How Words Can Make Your Product Stand Out}”이라는 제목으로 UX 라이팅{UX writing}에 대한 흥미로운 제안을 했다. 다음은 구글의 UX 라이터인 앨리슨{Allison Rung}이 제안한 뛰어난 UX 라이팅을 위한 체크 목록이다.
명확함(Clear) 전문 용어를 지양하고 무료 카지노 게임가 맥락을 이해할 수 있어야 한다.
간결함(Concise) 한눈에 알아볼 수 있을 만큼 간결해야 한다.
유용함(Userful) 무료 카지노 게임가 자신이 다음에 취해야 할 액션이 무엇인지 알아야 한다.
일정함(On Brand) 브랜드 톤은 통일되게끔 유지해야 한다.
예제를 통해 조금 더 자세히 살펴보도록 하자.
Step 1. 명확성
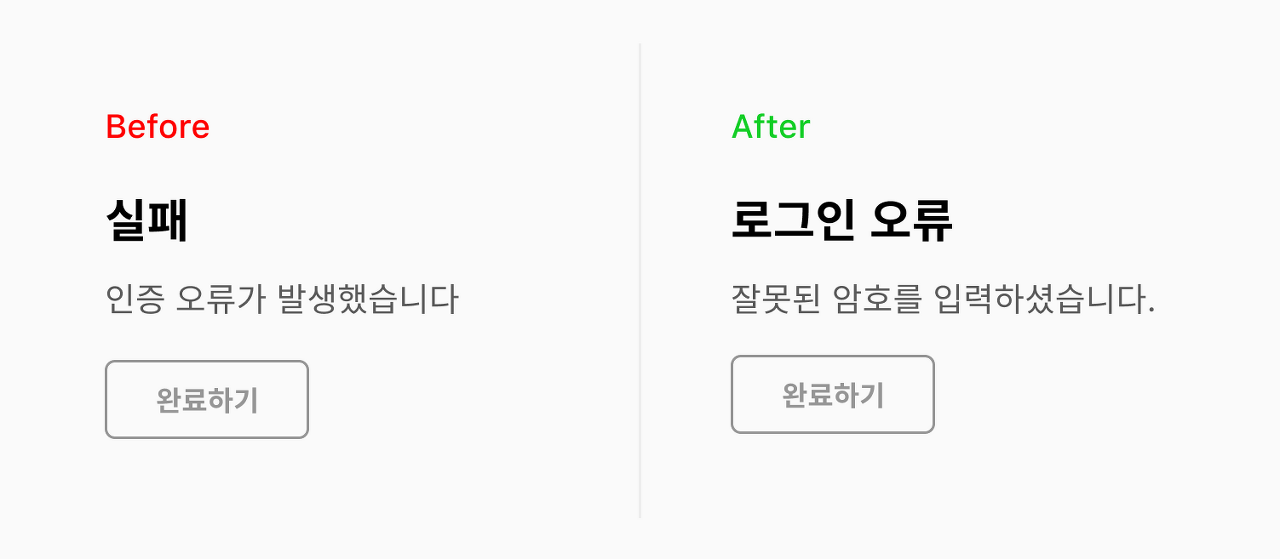
사용자가 로그인에 실패했을 경우 다음과 같은 문구가 나오면 어떨까. “실패 : 인증 오류가 발생했습니다.” 이 UX 라이팅이 모호한 이유는 실패라는 문장에 ‘무엇’이 빠져있기 때문이다. 이 경우 사용자가 처한 구체적 상황을 전달하는 것이 좋다. 인증 오류라는 말 또한 전문 용어라 심리적 장벽이 느껴진다. 이를 우측처럼 개선해 보았다. “로그인 오류 : 잘못된 암호를 입력하셨습니다.”
 우측이 더 명확하다
우측이 더 명확하다Step 2. 간결성
무료 카지노 게임가 처한 구체적 상황을 전달하면서 맥락은 보다 명확해졌지만 아직 내용이 길다. 아래 좌측처럼 이미 무료 카지노 게임가 인지하고 있을 상황인 “로그인 오류” 대신 핵심을 더 잘 전달할 수 없을까? 사실 이 메시지의 핵심은 제목보다 서브 텍스트에 있다. 이를 우측처럼 서브 텍스트를 삭제해 하나의 위계로 수정했다. 시각적 위계가 간결해지자 정보가 전달되는 속도가 빨라지는 것을 알 수 있다.
 우측이 더 간결하다
우측이 더 간결하다더불어 우측을“~니다”로끝나는존댓말이아닌“~어요”를사용해친근한대화형문장으로수정했다. 사용자는UX 라이팅이딱딱할경우마치기계와대화하는느낌을받는다고한다. 대화형UX 라이팅은글자에질감을만들어사용자가무의식에앱을사람처럼느끼게하고, 안내받는듯한안정감을형성한다. 더불어서비스에맞는보이스앤톤까지느껴진다면적은비용으로서비스의가치를높일수있다.
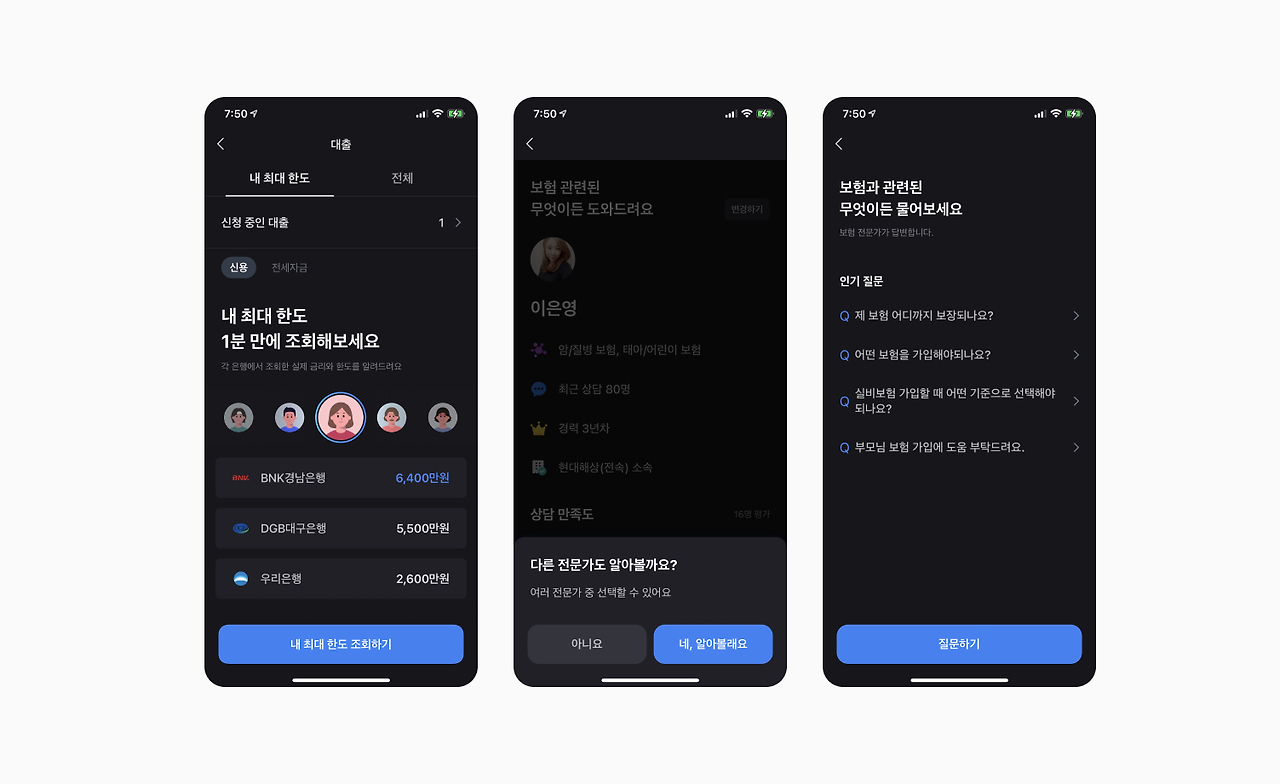
 대화형 UX 라이팅을 제공하는 "토스"
대화형 UX 라이팅을 제공하는 "토스"Step 3. 유용성
이제무료 카지노 게임가자신이처한상황을이해했으니다음취해야할액션을암시해유용함을더해보자. "완료하기"라는버튼문구는다음행동에대한예측가능성을떨어뜨린다. 이를버튼두개로나눠무료 카지노 게임가해야할다음행동을안내한다. 더불어버튼중중요도가높은‘다시입력할래요.’에만색을넣었다. 만약두버튼이동등한시각적위계로설정된다면무료 카지노 게임의고민비용은늘어날것이다. 강조를통해이를줄여주는것이좋다.
 우측이 더 사용하기 편하다
우측이 더 사용하기 편하다지금까지 앨리슨이 제안한 좋은 마이크로 무료 카지노 게임 작성하는 방법을 단계적으로 살펴보았다. 지금부터는 마이크로 카피가 구체적으로 쓰이는 사례를 살펴보도록 하자.
CTA(Call To Action)
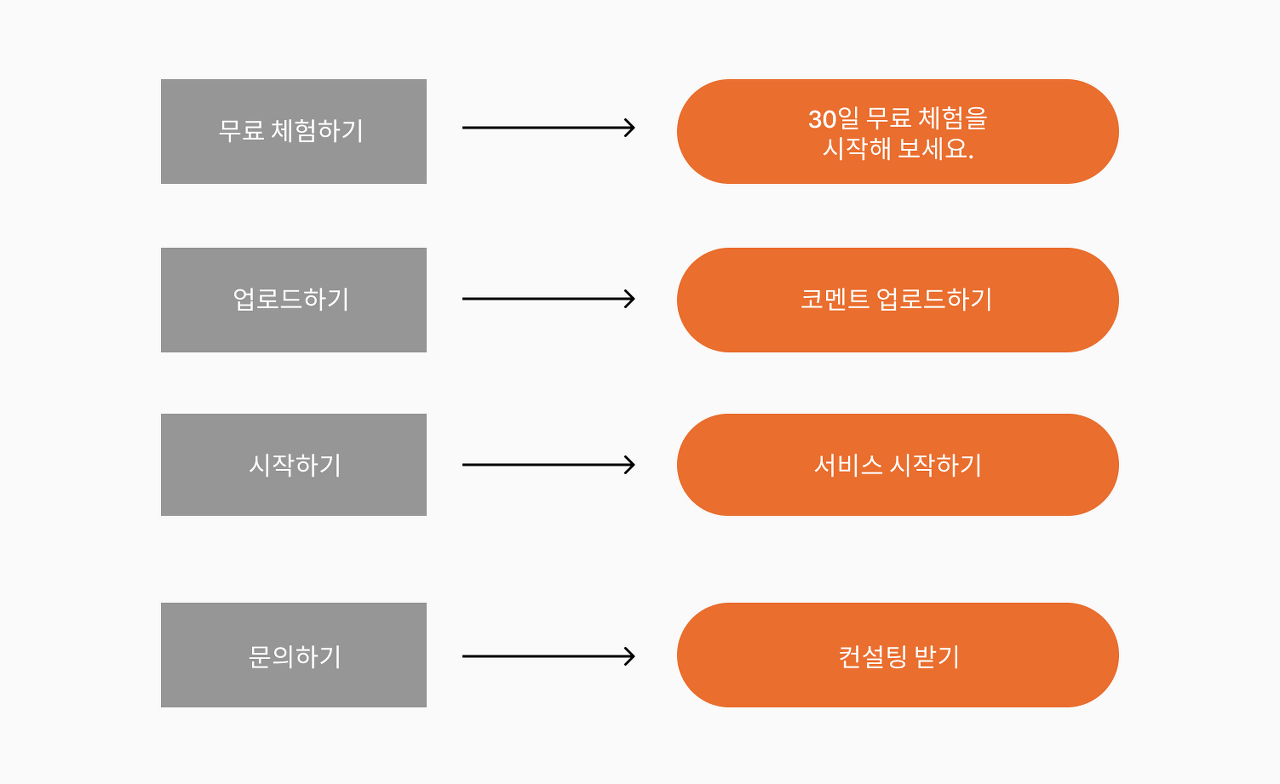
CTA는Call To Action의약자로마이크로카피가가장신중하게고려되어야할부분이다. 버튼타입일경우가많고페이지에서보통가장높은시각적위계를가진다. 회원가입, 다운로드, 가입하기, 구독하기처럼앱내가장중요한행동을이끌어내기위한요소로사용된다. '전환되는콜투액션작성방법'(how to write a call-to-action that converts)이라는논문에따르면한사이트에서버튼속카피를"주문하기"에서"정보얻기"로바꾸자주문량이40% 증가한사례가나온다. 이는CTA에쓰인UX 라이팅이‘수행할일’이아닌‘얻게될가치'에초점이맞춰지면서 나타난효과라고할수있다. 여기에구체성이더해지면카피는더날카로워진다. 예를들어"무료체험하기" 보다"30일무료체험"이더낫고"업로드하기" 보다는"코멘트업로드하기"가더구체적이다. 이는유저가버튼클릭을일이아닌가치로느끼게끔하기위함이니문장이길어지는것을너무두려워하지않아도된다.
 무료 카지노 게임가 얻게 될 가치에 주목하자
무료 카지노 게임가 얻게 될 가치에 주목하자사회적 증명(Social Proof)
우리무의식에는다른사람을 눈치보며행동하는경향이존재한다. 때문에모두가보는앞에서사회적으로바람직하지않은행동을취하기란쉽지않다. 내의견에대해사회적동의가미비할경우의견을쉽게철회하는경향도존재한다. 이는 사회적 증명이라는 심리적 요소 때문이다. 하지만소수라도내의견에동의하는사람들이생긴다면상황은이내달라진다. 즉, 우리마음속에는사회적차원의심리적방아쇠(Trigger)가존재하는셈이다. 이러한심리적기재를활용해UX 라이팅을작성하면서비스에아직확신이없는사용자에게도 믿음을줄수있다. 예를 들어 결혼정보회사라면아래처럼서비스를통해커플이된사람수를구체적으로명시해주는것도방법이될수있을것이다.
 CTA 버튼 밑에 추가된 사회적 증명을 활용한 UX 라이팅
CTA 버튼 밑에 추가된 사회적 증명을 활용한 UX 라이팅대화 상자(Dialog Box)
사용자가무언가를취소할경우에는대화상자{Dialog Box}가 필요하다. 아래는대화상자디자인시자주나오는UX 라이팅의실수중하나다. 취소하면돌아가는상황에서버튼명을취소와확인이라고하면"행동을취소하는것을다시취소"하는동어반복형문장이만들어진다. 이는사용자에게큰혼란을일으킨다.

아래는 동어반복형 문장 대신 대화형으로 만들어본 대화 상자이다. 무료 카지노 게임가 처한 상황을 명확하게 안내하고자 했다. 이 경우 ‘행동’이 아닌 ‘주문’이라고 써주는 것이 효과적이다. 더불어 메시지를 취소(Cancel)와 확인(Confirm)이 아니라 맥락에 맞게 네(Yes)와 아니요(No)로 수정하면 무료 카지노 게임가 더 편한 결정을 내릴 수 있다.

지식의 저주 풀기
지식의저주{Curse of Knowledge}란타인과소통할때자신이가진이해의정도를다른사람도당연히가지고있을거라추측하고말하는것을의미한다. 이를없애기위해서는상대의관점에서생각하는훈련이필요하다. 아래에는‘싱크하기’ 버튼이있다. 이버튼명은많은무료 카지노 게임에게익숙하지않다. 차선책이긴하지만싱크하기라는문장을꼭사용해야한다면툴팁을활용해한번더풀이해주는방법도있다.
 툴팁을 통해 지식의 저주를 풀자!
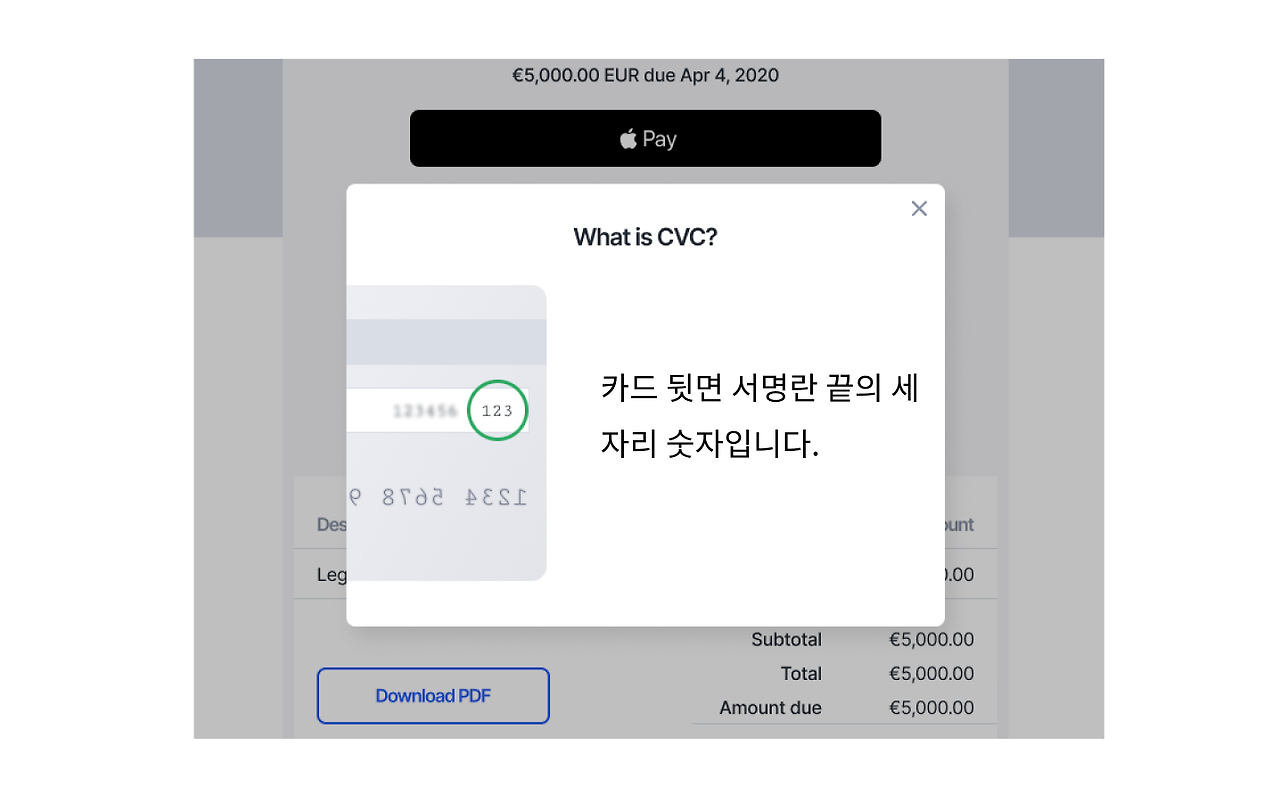
툴팁을 통해 지식의 저주를 풀자!아래는한사이트의결제페이지중한장면이다. 카드뒷면의'CVC' 역시지식의저주에해당한다. 이경우역시툴팁을활용해한번더설명해주면지식의저주를풀수있다. 하지만 이를 해결하는 가장 좋은 방법은 처음부터 전문용어를 피해 최대한 쉽게 쓰는 것이다.

404 에러 페이지
끝으로살펴볼유형은404 에러페이지다. 이는해당페이지가존재하지않는다는뜻인데, 주로무료 카지노 게임가잘못된URL을입력하거나인터넷에아직존재하는예전링크를클릭했을때사용한다. 404 에러페이지는특히무료 카지노 게임이탈로이어질확률이크기때문에섬세한라이팅이 필수다.
아래는 임의로 디자인한 두 가지 404 에러 페이지로 형식에서 차이를 주었다. 우측은 등대 일러스트와 텍스트 조합만으로 에러 페이지를 디자인했다. 길을 찾는다는 메타포로 등대를 활용했지만 404라는 전문용어 때문인지 쉽게 와 닿지는 않는다.
 다음 행동에 대한 예측가능성이 높을수록 유용하다
다음 행동에 대한 예측가능성이 높을수록 유용하다반면좌측의경우404라는전문용어대신사용자에게친숙한‘빈페이지’라는문장을사용했다. 서브텍스트에는에러페이지가나타난이유와함께사용자가수행해야할다음액션을버튼으로제공했다. ‘이전으로’와‘메인으로’는둘다이상황을안전하게복구시킬수있는좋은방법이다. 결과적으로"사용자의현재상황에대한설명과함께다음행동을안내한다"라는좋은UX 라이팅의방법들이모두들어간셈이다. 이를통해디자이너는적은비용으로도더유용한 사용자경험을제공할수있다.
'더 나은 마이크로 무료 카지노 게임 위한 몇 가지 팁'(끝)
[참고 자료]
<구글 i/O
https://www.youtube.com/watch?v=DIGfwUt53nI

