UX의 10가지 심리학 법칙으로 알아보는 '카지노 게임 추천앤비'
[코드스테이츠 PMB 8] UX 심리학
2021년이 이제 정말 얼마 남지 않았다. 연말이 다가오기 시작한다. SNS 곳곳에서는 벌써부터 크리스마스 냄새가? 나기 시작한다. 나는 곧 다가올 크리스마스를 위해 정말 아주 오랜만에 한 앱을 켰다. 바로 '카지노 게임 추천앤비'이다. 코로나가 시작되기 전에는 정말 유럽부터 대만, 베트남, 태국 등등 시간과 돈만 생기면 여행을 떠났다. 나는 길게 체류하는 걸 좋아해서 유럽도 100일간, 대만은 1주일 태국은 2주간 돌아다녔다. 길게 체류하다 보니 숙박비가 부담되어서 자연스럽게 호스텔을 알아보며 부킹닷컴을 많이 이용했었다. 하지만 점점 호스텔이 불편해지기 시작했고 조용히 쉴 수 있는 공간이 필요하다는 생각이 들었다. 그러다 카지노 게임 추천앤비라는 서비스를 알게 되었다. 카지노 게임 추천앤비는 생각보다 호스텔과 비슷한 가격에 독립된 방을 사용할 수 있는 숙소가 많다는 것이 장점이었다. 호스트가 있으면 불편하지 않을까? 걱정했는데, 생각보다 좋은 호스트들도 많이 만나고 좋은 퀄리티의 공간을 제공해 줘서 아주 만족하며 이용했었다.
오랜만에 카지노 게임 추천앤비를 켜니 앱의 곳곳이 조금씩 변화해있었다. 코로나 대격타를 맞으면서 새로운 체험, 온라인 체험과 같은 서비스들도 추가되었고 작은 GUI들도 예전과 달리 확실히 요즘 트렌트에 맞춰 달라진 점들이 보였다. 오랜만에 보는 카지노 게임 추천앤비를 보니 예전과는 왠지 모를 플로우가 다른 느낌이 들었다. 내 손에 맞춰 자연스럽게 흘러가는 듯한 UX/UI가 느껴졌다. 이 느낌적인 느낌을 '10 Laws of UX'라는 UX의 10가지 심리학 법칙을 통해 정리해 보고자 한다. 과연 카지노 게임 추천앤비에는 어떤 UX 심리학이 적용되어 있을까?
10 Laws of UX
1. 제이콥의 카지노 게임 추천
2. 피츠의 카지노 게임 추천
3. 힉의 카지노 게임 추천
4. 밀러의 카지노 게임 추천 보통
5. 포스텔의 카지노 게임 추천
6. 피크엔드의 카지노 게임 추천
7. 심미적 사용성 효과
8. 본 레스토프 효과
9. 테슬러의 카지노 게임 추천
10. 도허티 임계
카지노 게임 추천앤비(Airbnb) 속 UX 심리학
존 야블론스키의 UX의 10가지 심리학 법칙

1. 제이콥의 카지노 게임 추천
'사람들은 익숙한 방식을 더 잘 사용한다.' 사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.



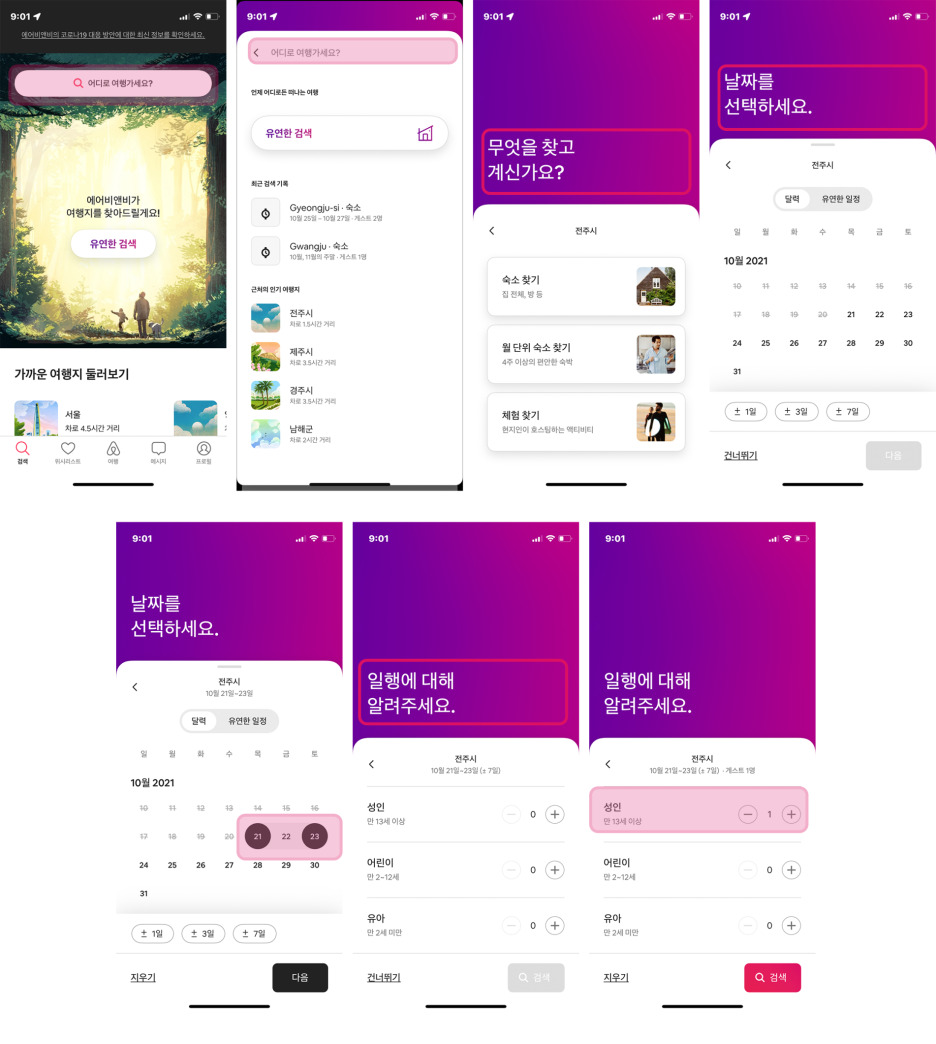
사람들은 자신에게 익숙한 제품의 경험을 통해 구축한 기대치를 그와 비슷해 보이는 다른 제품에도 투영하게 된다. 이러한 기존의 멘탈 모델은 사용자가 새 모델을 익히지 않아도 바로 이용할 수 있는 뛰어난 사용자 경험이 인식된다. 위의 숙소를 찾는 앱을 보면 모두 상단에 어떤 위치, 혹은 숙소 이름 등 지정 장소를 묻는 화면이 나타난다.우리는 아무도 이것을 알려준 적이 없지만 자연스럽게 숙소를 검색할 때 여행지를 검색하는 것으로 행동을 시작하게 된다. 카지노 게임 추천앤비는 '제이콥의 법칙'에 따라 장소 검색 멘탈 모델을 활용해 숙소를 찾고 싶은 신규 사용자도 자연스럽게 여행지를 검색하고 다음 스텝으로 이어지도록 디자인되어있다.
2. 피츠의 카지노 게임 추천
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.

애플과 구글 매터리얼 디자인 가이드라인 또는 닐슨 노먼 그룹에는 권장 규격 즉 UI 규격이 존재한다. 권장 수치는 최소점이라고 한다. 이것보다 더 크게 만들어야 사용하기 쉽다고 한다. MIT 터치 랩 연구 결과에 따르면, 성인의 손가락 지문 면 평균 면적은 10~14mm이고 손끝 면적이 8-10mm이라고 한다. 즉 터치 대상자의 크기는 사용자가 정확하게 선택할 수 있도록 충분히 크고 대상자 사이 거리도 확보돼야 한다. 또한 최종적으로 도달하는 CTA 버튼 같은 경우는 인터페이스 상에서 쉽게 도달할 수 있는, 손가락이 닿기 편한 곳에 위치해 있어야 한다.
현재 카지노 게임 추천앤비는 피츠의 법칙에 따라 터치 영역들이 아주 크게 만들어 사용자들이 대상에 쉽게 도달할 수 있도록 구성되어 있다.각각의 터치 영역들을 보면, 작은 이미지에 추가로 옆에 있는 텍스트 여백까지 터치해도 해당 영역으로 이동되도록 설정했다. 이처럼 사용자들이 오른손을 쓰는 사용자가 왼쪽 작은 이미지까지 손을 뻗지 않아도 충분히 간편하게 터치가 가능하다. 또한 다른 콘텐츠들은 큰 이미지를 사용해 시작적으로 눈에 띄어 사용자가 대상에 도달하는 시간을 훨씬 단축시켜주고 있다.
마지막으로 카지노 게임 추천엔비의CTA인 예약하기 버튼을 피츠의 카지노 게임 추천에 따라 오른쪽 하단에 위치시켰다. 오른손을 주로 쓰는 사용자를 고려한 위치로 한 손으로 핸드폰을 잡아도 쉽게 누를 수 있는 위치이기 때문이다. 또한 흰 여백에 예약하기 버튼에만 색을 주어서 시각적으로 눈에 띄도록 해고객들이 헤매지 않고 바로 대상에 도달할 수 있도록 했다.
3. 힉의 카지노 게임 추천
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.

의사 결정을 할 것들이 눈에 너무 많이 보이게 되면 반응 시간에 큰 영향을 받게 된다. 그래서 선택지의 개수를 최소화해야 한다. 간단하게 말하면 심플하게 만들라는 말인 것이다. 하지만 너무 추상적이지 않을 정도로만!이다. 중복과 과잉을 줄여서 사용자가 빠르게 목적에 달성하도록 해야 한다.
위의 7가지 페이지는 카지노 게임 추천앤비에서 숙소를 고를 때 해야 하는 액션들이다. 카지노 게임 추천앤비는 의사결정 과정을 단계별로 쪼개서 사용자에게 보여주고 있다.단계별로 순서를 진행하며 동시에 '무엇을 찾고 계시나요?' '날짜를 선택하세요' '일행에 대해 알려주세요'와 같은 문구로 이 페이지에서 무엇을 해야 할지 직관적으로 설명해 주고 있다. 만약 사용자에게 장소, 찾는 종류, 날짜, 일행 이 모든 것을 한 페이지에서 선택하게 했다면 어땠을까? 사용자는 압도적인 선택지에 따라 무엇부터 해야 할지 고민하느라 시간이 흘러갈 것이다. 카지노 게임 추천앤비는 힉의 법칙에 따라 의사결정 과정을 나눠서 보여줌으로써, 사용자에게 한 화면에서 보이는 선택지의 개수를 줄여줘 핵심을 간결하게 전달하고 있다.
4. 밀러의 카지노 게임 추천
보통 사람은 작업 기억에 7(±2) 개의 항목 밖에 저장하지 못한다.

전화번호만 봐도 010 0000 0000 이렇게 구문하고 덩어리화하는 것이 01000000000보다 더 외우기 쉽다. 우리가 글을 쓸 때도 단락을 구문하고 행을 나누고 하는 것들이 훨씬 더 잘 읽히는 것도 이러한 이유이다. 그래서 사용자가 쉽게 처리하고 이해하고 기억할 수 있도록 콘텐츠 덩어리를 작게 나눠 정리해야 한다.
카지노 게임 추천앤비는 밀러의 법칙에 따라 한 화면에 보이는 내용들을 그룹화해서 보여주고 있다. 숙소 플랫폼은 결제부터 환불, 안전 등 다양하고 복잡한 서비스들이 제공된다. 카지노 게임 추천앤비 프로필에 들어가면 이러한 내용들이 쭉 나열돼 있는데 카지노 게임 추천엔비는 이들을 계정관리, 호스팅, 도구, 카지노 게임 추천엔비 지원, 법률 등으로 그룹핑해 덩어리로 보여주고 있다. 프로필에 있는 서비스들은 사람들에게 꼭 필요하고 언젠가 꼭 찾게 될 서비스이다. 그만큼 프로필 영역에 들어왔을 때 많은 항목들로 헷갈리지 않도록 큰 5가지 항목들을 덩어리로 확인하면서 소비자가 쉽게 기억할 수 있도록 했다.
5. 포스텔의 카지노 게임 추천
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.


사용자는 우리가 의도, 예상한 대로 사용하지 않는다. 그리고 매뉴얼을 잘 읽지도 않고 필연적으로 실수를 하게 되어 있다. 사용자가 어떤 동작이나 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처해야 한다. 그래서 사용자가 행동에 다양한 가능성에 대해 잘 예측하고 대비할수록 사용자의 불편사항을 빠르게 대응 가능하다.
사실 카지노 게임 추천앤비에서 사람들이 가장 많이 하는 실수는 바로 예약취소, 혹은 환불일 것이다. 하지만 카지노 게임 추천엔비는 환불 절차가 그리 쉽지 않아 보인다. 각 숙소마다 호스트가 정해둔 규정이 다르기 때문에 환불이 쉽지 않은 경우가 있다. 환불 같은 경우 환불 정책을 자세히 봐야 하는데 내용을 쉽게 이해하기 어려워 보인다. 그래서 나는 카지노 게임 추천앤비에서 포스텔의 법칙이 확실하게 적용되어 있지 않다고 생각한다.사용자가 환불을 요청하는 경우 대다수 고객센터를 통해 응대를 받아 설명을 듣고 처리를 진행한다. 사전에 사용자가 더 쉽게 인지하고 받아들 이 수 있도록 UX가 설계되었다면 고객센터를 이용하지 않고도 쉽게 취소와 환불 처리가 가능했을 것이다.

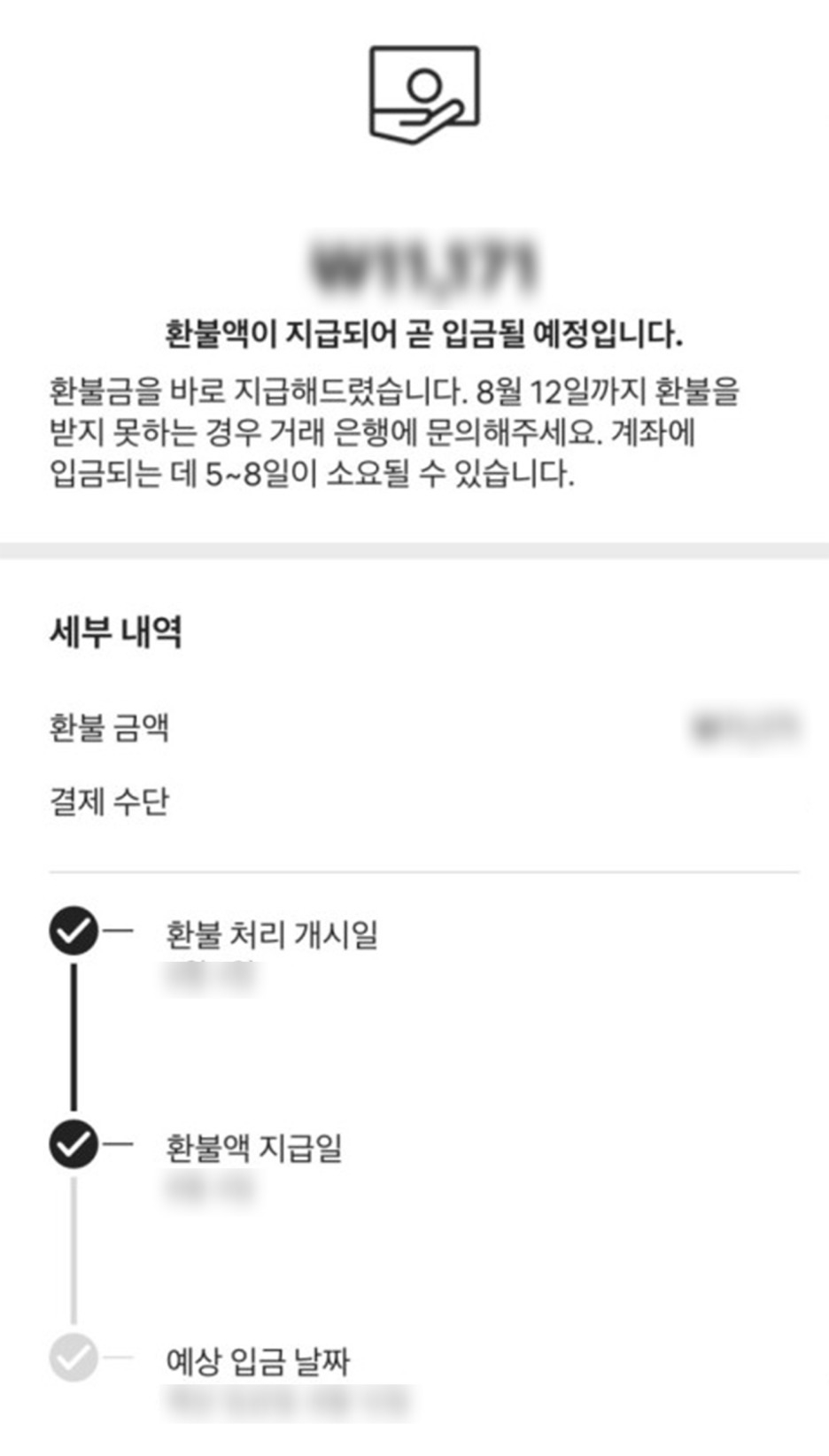
다만 그래도 사용자의 불편함을 고려해 조금이라도 반영된 포스텔의 법칙이 있다면 환불 진행 절차 과정을 시각적으로 보여준다는 것이다. 환불을 신청한 고객은 자신의 돈이 언제 들어올지가 가장 궁금할 것이다. 이때 이러한 과정을 보여주지 않았다면 사용자는 다시 고객센터에 물어보거나 앱을 이리저리 뒤지면서 확인했어야 할 것이다. 이런한 진행과정을 보여줌으로써 나름의 사용자가 취할 행동에 공감해서 유연하게 대처했다고 볼 수 있다.
6. 피크엔드의 카지노 게임 추천
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.

사람들은 부정적인 순간들을 더 잘 기억한다. 그래서 사용자 여중 중 가장 강렬한 순간과 마지막 순간을 세심하게 신경 써야 한다. 제품이 사용자에게 가장 큰 도움을 주는 순간, 혹은 가장 중요하게 여겨지는 순가, 가장 큰 즐거움을 순간 등을 알아내야 한다.
우선앞서말했듯이카지노 게임 추천앤비가취소, 환불이라는부정적인순간에UX 적으로잘대응하지못했다고설명했다. 피크앤드카지노 게임 추천도취소와환불하는순간에는적절하게설계되어있지않다고생각한다. 위에서언급한환불처리내역이조금이나마(?) 피크앤드카지노 게임 추천으로서작용하지않을까라고는생각한다.
대신 결제를 끝내고 난 뒤 사람들이 돈을 쓴 안 좋은 기분을 겪는 순간, 내가 숙박했던 숙소의 모습과 며칠 뒤에 시작된다는 안내문 구로 마지막 순간에 긍정적인 순간을 주고 있다.카카오페이나 토스처럼 유머러스한 일러스트가 포함되지 않아서 보다 덜 효과적으로 느껴지긴 한다. 좀 더 신나는 카피 혹은 일러스트로 여행을 환영하는 듯한 이미지를 선사했다면, 사용자는 결제한 순간을 금세 있고 피크엔드의 법칙을 통해 두근거리는 여행의 기다림을 전달받을수 있었을 것이다.
7. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.






우리가 애플 제품을 더욱 선호하는 이유이다. 많은 갤럭시 유저들이 애플은 삼성페이도, 듀얼 화면도 안되고 어쩌고저쩌고 하면서 놀려대도 계속해서 애플을 사용하는 이유는, 그것을 감수할 만큼 예뻐서이다. 사용자들은 제품이나 서비스 디자인이 보기 좋으면 사소한 사용성 문제에 비교적 관대해지기 때문이다.
카지노 게임 추천앤비는기존에도심플한UI로구성되어있던것으로기억한다. 다른숙소앱들처럼광고성글들도보이지않고지나치게할인율을과대해서보여주지도않았다. 현재의앱구성도마찬가지이다. 맨처음보았던다른앱들과다시한번비교해보면카지노 게임 추천앤비는아주심플한화면구성에멋진일러스트를더해심미적인효과를드러내고있다. 카지노 게임 추천앤비홈화면에있는콘텐츠에사용된이미지들도일만이미지가아닌고퀄리티에멋진이미지와심플한텍스트와레이아웃으로보기좋은디자인을선보이고있다.
8. 본 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이 나는 한 가지만 기억할 가능성이 크다.

중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 한다. 특정 우선순위 기능을 강조하거나 유도하기 위해 콘텐츠를 하이라이트 처리하는 효과를 의미한다. 사람들은 이렇게 뚜렷하게 구분되는 항목들을 가장 잘 기억하기 때문이다.
카지노 게임 추천앤비는 자신이 관심 있는 숙소에 하트를 누를수록되어있다. 이 하트별 숙소를 모아둘 수도 있지만 지도상에 바로 위치가 어디인지 한 번에 확인할 수도 있다. 내가 관심 있어 하는 숙소와 그렇지 않은 다른 숙소들을 하트로 확실하게 대비하여 표시하고 있다. 또한 내가 한번 확인한 숙소는 회색으로 처리가 된다. 그렇게 확인한 숙소, 확인하지 않은 숙소, 관심 있는 숙소로 폰 레스토프 효과로 구분해 줌으로써, 현재 사용자가 그다음 무엇을 누르고 최종적으로 어떤 숙소를 눌러 결제까지 이어지게 해야 하는지 안내해 주는 역할을 하고 있다.
또한 카지노 게임 추천앤비는 하단에 있는 위시리스트, 메시지 등 새로운 이슈가 생겼을 경우 사용자가 즉각적으로 알아채고 확인할 수 있도록 붉은 점으로 표시를 해주고 있다. 이것 또한 폰 레스토프 효과의 일종으로 사용자가 중요하게 확인해야 하는 것들을 놓치지 않게 하기위함이다.
9. 테슬러의 카지노 게임 추천
복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.



모든 프로세스에는 디자인 시 처리할 수 없는 기본적인 복잡성이 존재하므로, 시스템이나 사용자 중 한쪽이 감당해야 한다. 이렇게 설명되어야 하는 부분들이 추상적으로 느껴질 정도로 인터페이스를 단순화해서는 안된다. 필수적인 복잡성을 제외한 나머지를 최소화한다면 사용자에게 편리한 디자인을 만들 수 있고 훌륭한 고객 경험을 줄 수 있다.
카지노 게임 추천앤비는 결제 단계에서 많은 필수적인 복잡한 정보들이 필요하다. 이러한 각 정보들을 추상적으로 담아낸다면 사용자가 놓쳐서 손해 보는 부분들이 생기게 된다. 그래서 카지노 게임 추천앤비는 테슬러 법칙에 따라아주 중요한 정보만을 두고 부연 설명이 필요한 것들은 상세 정보 보기, 자세히 알아보기 등을 통해 설명하고 있다. 또한 글씨의 위계를 줌으로써 꼭 확인해야 하는 결제 정보 같은 부분을 강조해 너무 복잡해질 뻔한 페이지에 질서를 주는 동시에 사용자에게 부담을 덜어주고 있다.
10. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다.


사용자는 0.4초 이내에 어떤 화면으로 넘어가지 않으면 이탈 확률이 높아진다. 그래서 서비스들은 정확하지 않아도 진행 상황을 보여주게 되면 대기시간에 관대해진다. 스켈레톤 디자인 같은 이미지 레이아웃 영역만 보여준다든지, 로딩 중 화면 골격을 미리 보여준다든지 하는 방법을 통해 사용자의 시선을 끄는 방법들이 있다.
카지노 게임 추천앤비도 도허티 임계 법칙에 따라로딩 중 일 경우 세 개의 점이 파도치듯 흐르는듯한 이미지를 보여주어 곳 무언가 나오고 있다는 암시를 표현해 주고있다. 아무래도 하나의 숙소를 클릭할 때 이미지부터 많은 양의 글을 불러와야 하기 때문에 사용자의 인터넷 환경에 따라서 로딩 속도에 차이가 있을 것이다. 사용자에게 숙소 클릭 후 흰 화면만 보여준다면 렉이 걸린 줄 알고 바로 화면을 나가게 되지만, 이런 화면을 보여주면 곧 무언가가 나올 것 같다는 기대감에 대기하게 된다.
카지노 게임 추천앤비가최고의UX를가진앱이라고말할수는없지만, 오늘UX 카지노 게임 추천과함께살펴보면서사용자경험에많은신경을쓴것들을확인할수있었다. 다른숙소앱들과비교했을때도확실히카지노 게임 추천앤비의브랜드적인측면과사용자에게어떤서비스를제공해주려하는지도확실히느낄수있었다. 특히한번본숙소는체크되는기능이, 내가3년전카지노 게임 추천앤비로40일치숙소를예약했을당시 가장크게느꼈던 불편함을 해소시켜주고있어서변화하는UX를실감할수있었다. 엄청난글로벌기업중하나인카지노 게임 추천앤비도계속해서고객을연구하고고민하며개선해나가는모습을보니이기업의이후의모습도궁금해졌다. 고객은계속해서바뀌고트렌드도계속해서바뀌면서5년뒤10년뒤카지노 게임 추천앤비서비스는또어떻게고객중심의UX를연구하고바뀌었을지가궁금해진다.
인간이 공간을 경험하는 방식을 잘 아는 건축가가 더 좋은 건물을 지을 수 있듯이, 인간의 행동 방식을 잘 이해하는 디자이너는 더 훌륭한 디자인을 만든다. 따라서 깊이 있는 지식을 쌓고 이를 디자인 프로세스에 잘 적용하는 것이 관건이다.
-존 야블론스키-
건축을 설계하다 서비스까지 설계하는 본 투 비 설계자의 PM도전 프로젝트
참고 자료
https://yozm.wishket.com/magazine/detail/648/

